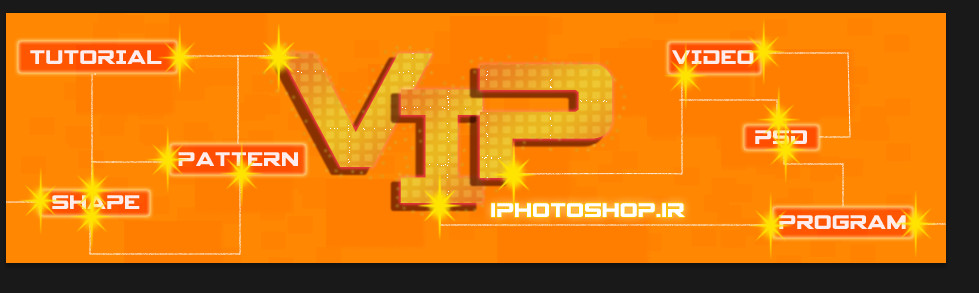
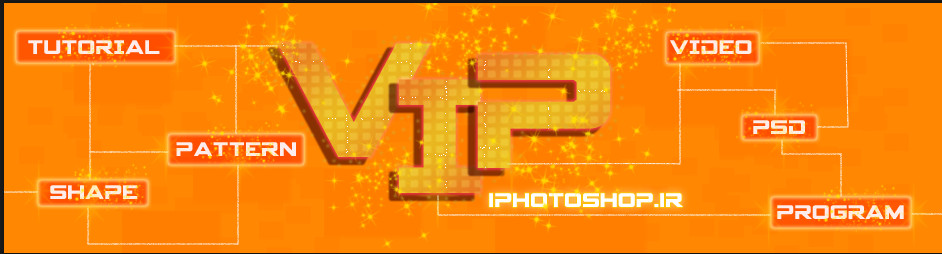
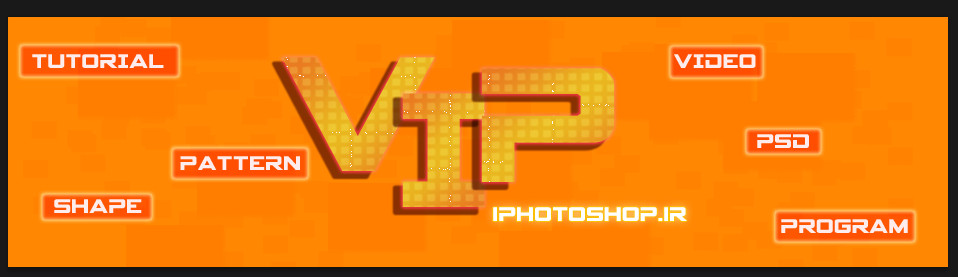
سلام خدمت بازدید کنندگان عزیز . در آموزش امروز ما ساخت بنر تبلیغاتی رو یاد میگیرید ؛ آموزش مختص وبسایت و وبلاگ داران عزیز هستش. درسته نوشتیم حرفه ای اما باز هم سعی کردیم تا حد ممکن ساده ساده توضیح بدیم تا مبتدیان باز هم بتونند انجام بدند. زمان مورد نیاز برای انجام آموزش کمتر از ۱ ساعت هستش . تمامی ابزار هایی که در اموزش نیازه و به کار میره در فایلی همراه قرار گرفته که با لینک مستقیم قابل دانلود هست. سعی کردیم یک مدل تقریبا پابلیک و پر کاربرد هست رو آموزش بدیم که برای اکثر وبسایت ها مناسب هستش و تمامی فایل های مورد نیاز برای دانلود گذاشته شده . با ما در ادامه باشید
شرح آموزش
سطح آموزش : پیشرفته
مدت زمان انجام : ۶۰ دقیقه
گام اول
فتوشاپ رو باز کنید.
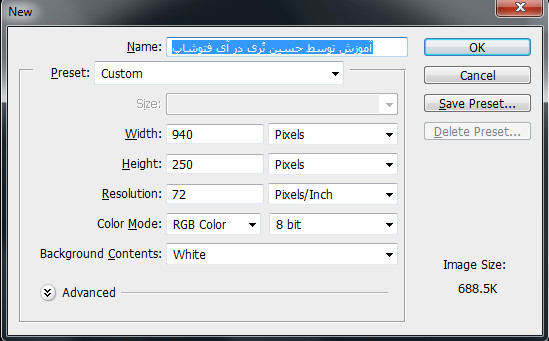
سپس به قسمت file/new بروید و اندازه مورد نظر خود را بدهید ، یا از اندازه های ما استفاده کنید.
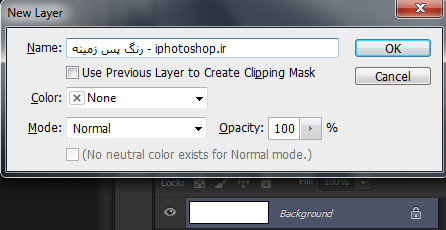
حالا بر روی لایه بکگراند کلیک کرده و ctrl+shift+n را بزنید. { این دستور را به یاد داشته باشید } این دستور ایجاد یه لایه کاری جدید میباشد . اسم لایه جدید را در کادر ظاهر شده>> رنگ پس زمینه <<بگذارید.
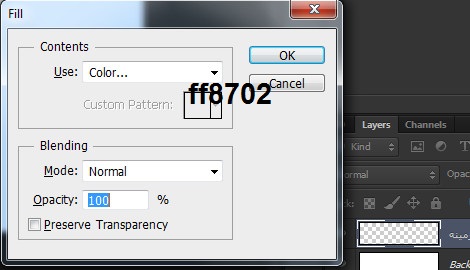
حال در کادر ایجاد شده کلیک نمایید و سپس به قسمت edit/fill بروید و در قسمت use بر روی color بروید و کد ff8702 را بزنید و اوکی کنید.
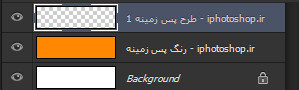
حال یه لایه دیگر بسازید و اسم انرا طرح پس زمینه ۱ بگذارید. حال برای صرفه جویی در زمان ما نیز این براش را ساختیم . میتوانید از آن استفاده کنید.
حال براش از لینک زیر دانلود کنید و آن را نصب کنید.
{ با کلیک کردن بر روی آن }
گام دوم
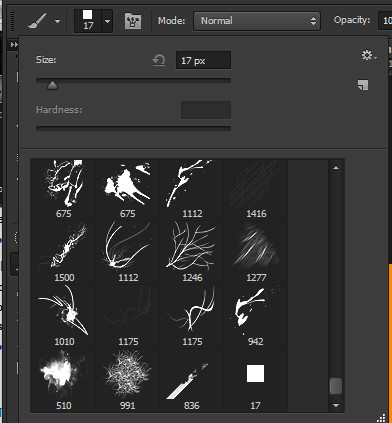
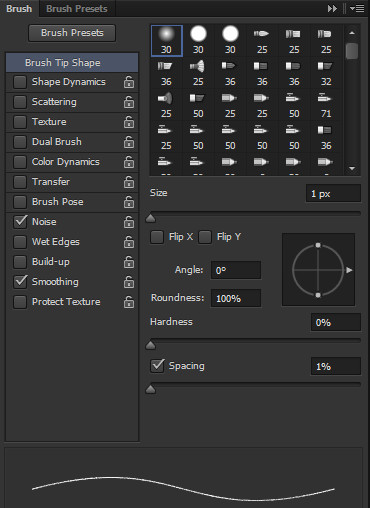
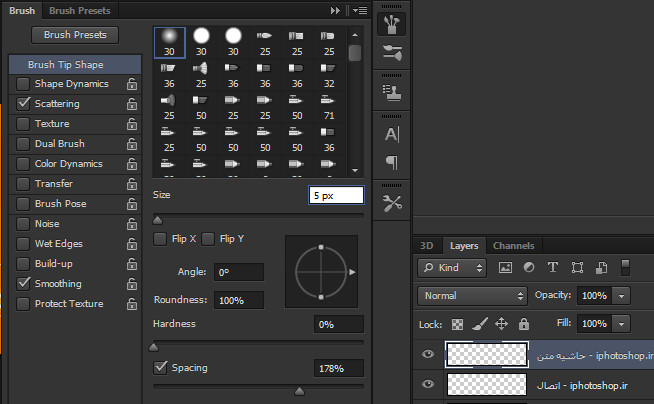
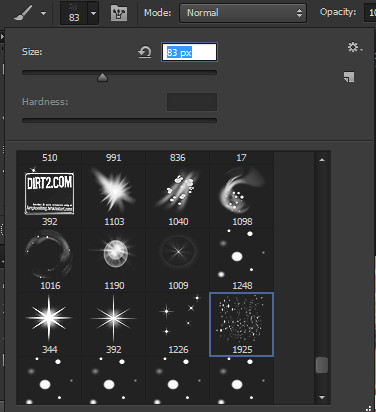
سپس brush tool را از سمت چپ انتخاب کنید. این براش را انتخاب کنید و f5 را بزنید تا تنظیمات براش برایتان ظاهر شود.
{ در صورتی که f5 را زدید و عمل نکرد به قسمت windows بروید و تیک مربوط به براش را بزنید }
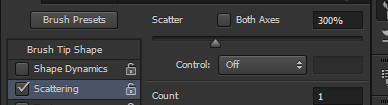
حالا تنظیمات را مانند شکل زیر انجام دهید.
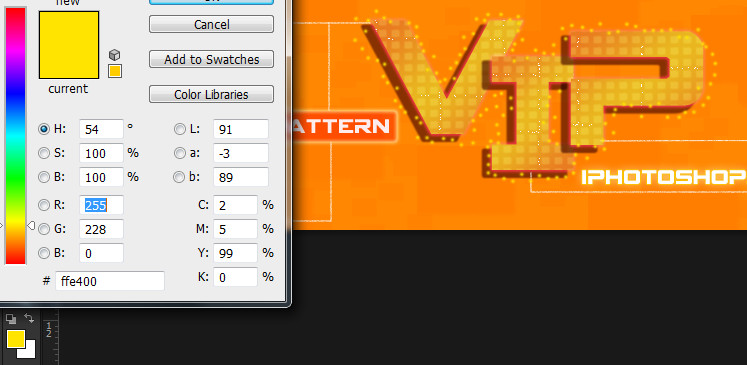
سپس foreground color را بر روی ff7e00 قرار دهید مانند شکل زیر
حال بر روی تصویر بکشید. { بر روی بالاترین لایه }
حال میزان اوپسیتی یا تیرگی ان را به ۶۰ درصد کاهش دهید.
یه لایه دیگر بسازید و نام آن را طرح پس زمینه ۲ بگذارید.
اینبار سایز براش را بر روی ۱۰۰ قرار دهید. {با همان تنظیمات قبلی }
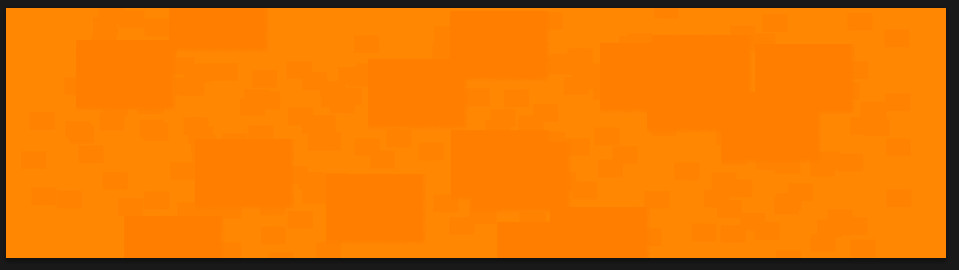
سپس بر روی تصویر بکشید تا نهایتا شکل زیر درست شود.
حال فونت spy agency را در داخل فایل همراه { فایل پی دی اف } و یا از لینک زیر { سایت } دانلود نمایید
گام سوم
حال t را زده و فونت مورد نظر را انتخاب نمایید با تنظیمات زیر
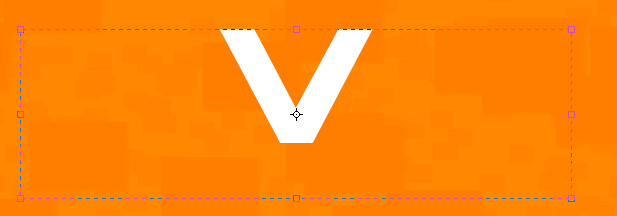
سپس کلمه v را تایپ کرده . { الزامی نیست میتوانید اسم سایت خود را تایپ کرده اما ما چون هدفمون نشون دادن vip یک سایت هست لذا ۳ کلمه vip را خواهیم نوشت}
حال بار دیگر t را زده و کلمه بعدی را تایپ نمایید و به همین ترتیب { چرا یکدفعه همه کلمه ها رو ننویسیم ؟ چون ما میخواهیم کلمه ها را کمی بالا پایین قرار بدیم و این زمانی قابل اجراست که هر کلمه در داخل یک لایه باشد }
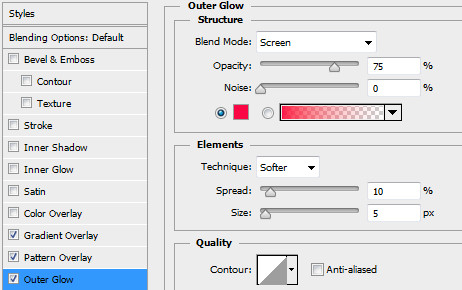
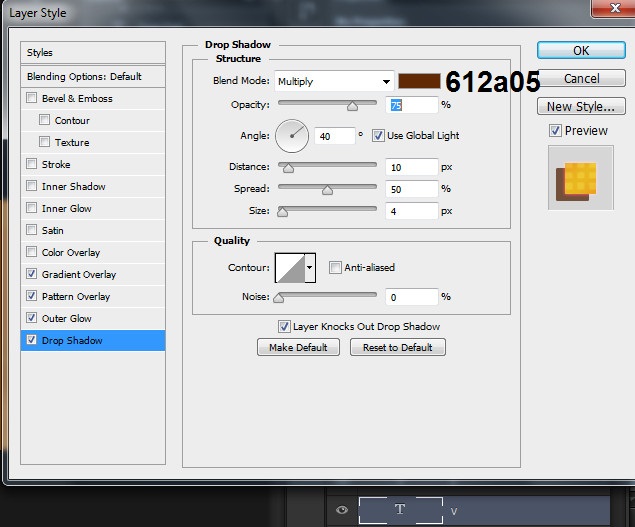
حال بر روی لایه کلمه v کلیک راست کرده و blending option را بزنید. سپس تنظیمات مربوط به ان را انجام دهید.
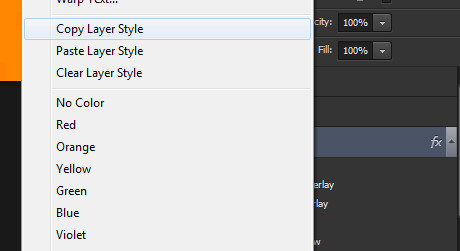
سپس بر روی لایه v کلیک راست کرده و copy layer style را زده سپس به لایه های بالایی که شامل حرف های بعدی نیز میباشد بروید و بر روی انها کلیک راست کرده و paste layer style را بزنید.
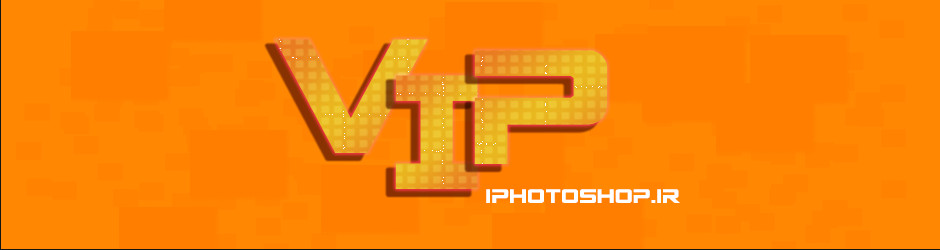
نتیجه
حال با همین فونت اسم سایت خود را به طور کامل در زیر قسمت vip بنویسید.
بر روی لایه ان کلیک راست کرده و blending option را بزنید و مانند زیر
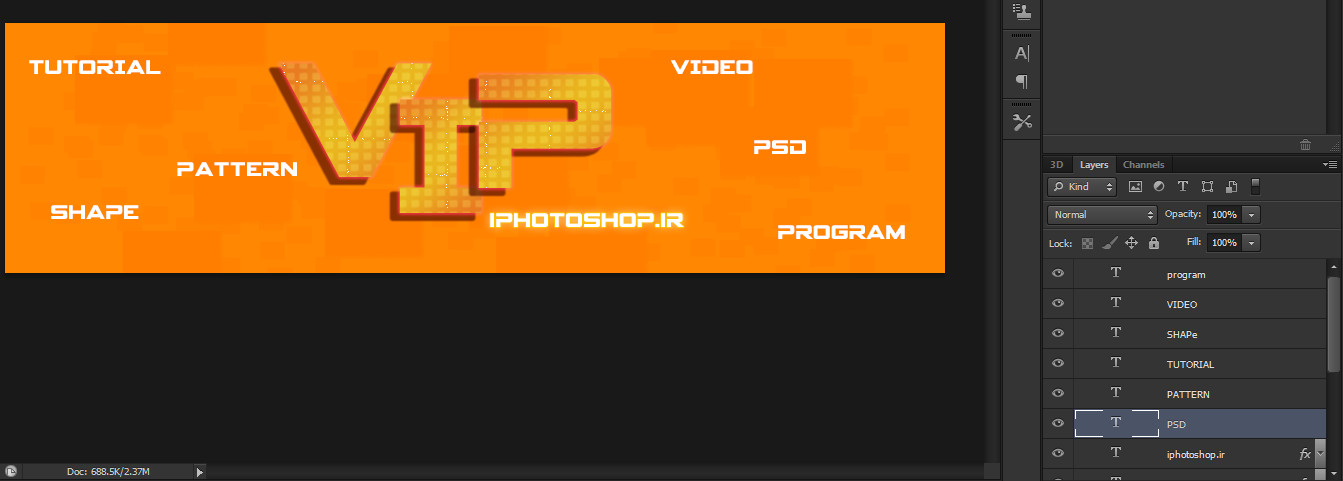
سپس با همین فونت کلمه های کلیدی مربوط به سایت خود را بر روی بنر بنویسید. مانند شکل زیر
گام چهارم
سپس بر روی بالاترین لایه خود کلیک کرده و ctrl+shift+n را زده و اسم لایه جدید را حاشیه قرار دهید.
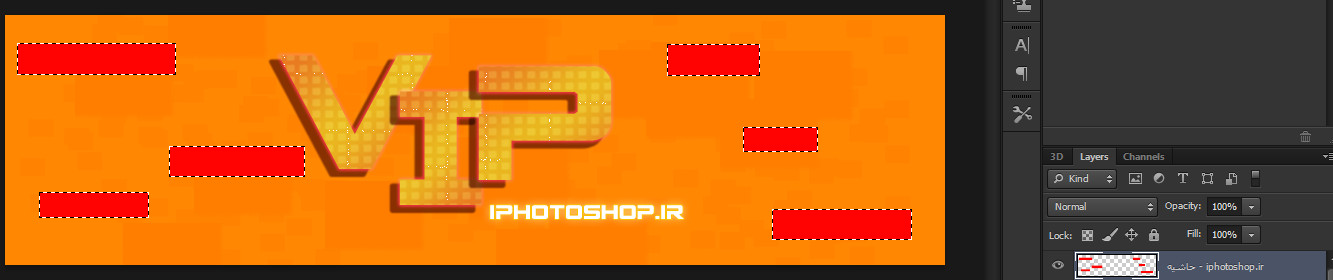
سپس ابزار rectangular marquee tool را انتخاب کنید و با نگه داشتن شیفت shift بر روی تمامی کلمه های کلیدی یه کادر بکشید مانند شکل زیر
{ نگه داشتن شیفت باعث حذف نشدن سلکت ها میشود }
سپس بر روی لایه کلیک رده و edit/fill بروید و در کادر ظاهر شده از قسمت use و انتخاب color رنگ ان را بر روی قرمز قرار دهید و اوکی کنید.
با ctrl+d از حالت سلکت خارج شوید. حالت لایه را بر روی soft light تغییر دهید و میزان تیرگی را بر روی ۷۰ درصد قرار دهید.
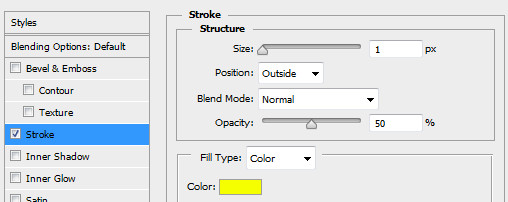
حال بر روی لایه اش کلیک راست کرده و blending options را زده و مانند زیر
{ تیک inner glow و outer glow را بزنید کافیست نیازی به تنظیمش نیست }
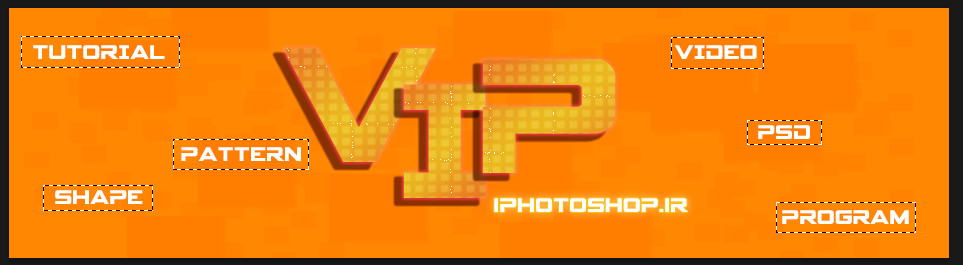
نتیجه شکل زیر خواهد شد
 گام پنجم
گام پنجم
حال یه لایه دیگر بسازید و اسم ان را اتصال قرار دهید.
براش را انتخاب کنید. Brush tool و سپس f5 را زده تا کادر تنظیمات باز شده و مانند شکل زیر عمل کنید.
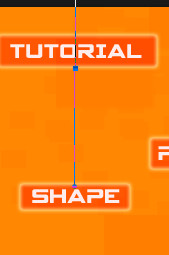
سپس ابزار pen tool را برداشته ! و مانند شکل زیر کلمه های کلیدی را به هم با ۲ نقطه وصل کنید. سپس بر روی کلیک راست کنید در همان حالت و storke path را بزنید و براش را انتخاب نمایدی و اوکی .
سپس دوبار کلیک راست نمایید بر روی همان و delete path را بزنید { یا در cs6 ۱ تا ۲ بار بر روی delete کیبرد فشار دهید}
حال همین کار را با مابقی کلمه های کلیدی در همین لایه انجام بدید تا سر انجام شکلی شبیه زیر درست کرده باشید .
حال لایه جدید دیگری ایجاد کرده و اسم ان را حاشیه متن بذارید. سپس brush tool را انتخاب کرده و مانند شکل زیر تنظیماتش را انجام دهید .
رنگ آن را هم مانند شکل زیر مرتب کنید و سپس با براش دور متن اصلی را بکشید .
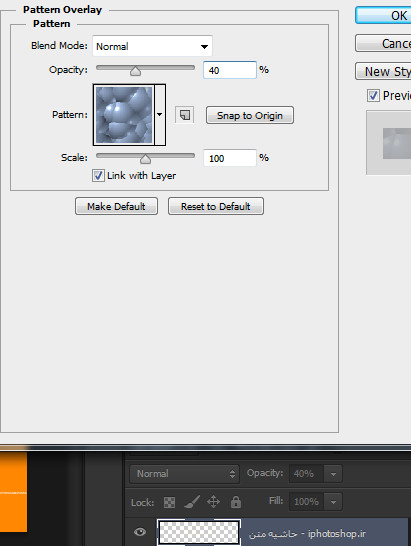
سپس میزان اوپسیتی لایه حاشیه متن را بر روی ۴۰ درصد قرار بدید . بعد از ان بر روی ان کلیک راست کرده و blending options را بزنید و مانند شکل زیر
گام ششم
حال براش زیر را دانلود کنید و آن را نصب کنید.
سپس یه لایه جدید دیگر بسازید و اسم آن را براقیت بگذارید.
سپس brush tool را بار دیگر انتخاب نمایید.
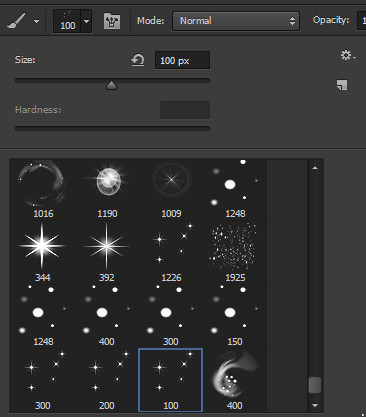
حال براش را که نصب کردید یکی از آنها را انتخاب نمایید که شکل زیری میباشد و سایز مناسب
در همین لایه بر روی کاور بروید { با همان رنگ قبلی / دست نزنید } و بر روی کاور در قسمت های اتصال کلیک کنید.
سپس میزان اوپسیتی یا همون تیرگی رو بر روی ۲۰ درصد بذارید.
حال ایه لایه جدید دیگه ایجاد کنید اسمشو بذارید براقیت ۲ . سپس brush tool رو فعال کنید و براش زیر رو انتخاب کنید.
با همین رنگ دور تا دور لایه متن رو بکشید و سپس میزان اوپسیتی لایه اش رو بر روی ۹۰ درصد بذارید.
حال لایه دیگری ساخته و براش زیر را انتخاب نمایید.
بر روی کلمه های کلیدی و مستطیل های دورش بکشید و میزان اوپسیتی رو کمی کم کنید.
میتوانید قسمت های دیگری هم اضافه کنید. اختیاری است مثلا کد تخفیف یا …..
در انتها هم به سراغ لایه > رنگ پس زمین < رفته بر روی آن کلیک راست کنید و سپس مانند شکل زیر
نظرات شما عزیزان:
.: Weblog Themes By Pichak :.